Inspired by the recent announcement that Hans Rosling will be speaking at TCC14, a few of my colleagues at Slalom decided to have a little contest to see what Tableau vizzes we could up with inspired by the man himself.
First up we have a collaborative viz made by me and Nelson Davis (@Nelsondavis) which uses the visualization style of GapMinder and applies it to NBA franchises. Nelson did an absolutely awesome job styling the viz with NBA logo's etc... so check it out on his blog:
http://thevizioneer.blogspot.com/2013/12/if-hans-rosling-could-dunk.html
Another colleague Daniel Montgomery (@datapsientist) took subject matter inspiration from Hans in terms of social good and shows how nuclear power can help the fight against pollution and climate change.
http://datapsientist.blogspot.com/2013/12/nuclear-powers-effect-on-carbon-dioxide.html
Enjoy! And make sure you get to see Hans at TCC14, I saw him at TCCEU13 and he was hands down the best key-note speaker I have ever seen.
http://tcc14.tableauconference.com/seattle/
Friday 27 December 2013
Wednesday 4 December 2013
Console Wars
Both the Playstation 4 and Xbox One have just been released, and so I thought this would be an ideal time to look back over the history of Console Wars and see which consoles sold the most, and which games on each console were the biggest hits.
I hope you enjoy exploring the viz below, please click around to see what you can discover. As the PS4 and Xbox One continue to sell I will try and keep this updated and see how they perform relative to their ancestors. Interestingly the last battle between the PS3 and the Xbox 360 came out as a tie, with each selling 80 million units worldwide.
(PS when i can get my hands on one of the new consoles, my viz making my slow down a bit.....)
I hope you enjoy exploring the viz below, please click around to see what you can discover. As the PS4 and Xbox One continue to sell I will try and keep this updated and see how they perform relative to their ancestors. Interestingly the last battle between the PS3 and the Xbox 360 came out as a tie, with each selling 80 million units worldwide.
(PS when i can get my hands on one of the new consoles, my viz making my slow down a bit.....)
Monday 25 November 2013
Dual Axis Colouring of a Scatter Plot
In the Exquisite Viz I created a colour effect on a scatter plot which placed data points into quadrants based on their relationship to the mean and also showed depth of colour to highlight distance from the mean. A few people have asked me to show how I did this, so here goes:
To demonstrate I'm going to use NBA player data from the 2012-13 season, and I want to show which players are good at shooting 2 point shots, 3 point shots, both or neither. To do this in a way which will change when the data changes I need to first create a calculated field that will represent the average across all players (and act as a constant) for both shot types. The easiest way to do this, that I've found, is to place the fields out in a list and then run window averages along side. Placing them in a table in this manner is a good way to check that what you think should be happening is happening!
So I'm using window_avg calculated along Player. At this stage I then write a calculation to place each player into one of four groups depending on how they perform compared to the average, and place this calculated field onto colour to test its working:
To demonstrate I'm going to use NBA player data from the 2012-13 season, and I want to show which players are good at shooting 2 point shots, 3 point shots, both or neither. To do this in a way which will change when the data changes I need to first create a calculated field that will represent the average across all players (and act as a constant) for both shot types. The easiest way to do this, that I've found, is to place the fields out in a list and then run window averages along side. Placing them in a table in this manner is a good way to check that what you think should be happening is happening!
So I'm using window_avg calculated along Player. At this stage I then write a calculation to place each player into one of four groups depending on how they perform compared to the average, and place this calculated field onto colour to test its working:
Hitting the scatter plot icon on show me and then rearranging the fields a little results in this diagram, where you can clearly see the four quadrants:
Ok good. Now what I want to do is create an effect to show how far into each group each player is, so that players who are, for example,very deeply in the 3 specialist quadrant are represented in a darker orange. My inspiration for this idea came from Will Jones at Interworks who as far as I know was the first person to try dual axis colour http://www.interworks.com/blogs/wjones/2013/09/18/create-dual-color-axis-tableau
In my case I want to base the colour saturation on how far each player is from the overall mean in two dimensions, and so a bit of Pythagoras comes into play:
Then duplicate the rows and columns and make these dual axis, and synchronise the axes too. The key then is to make the top layer of scatter circles slightly transparent (around 70%) and then colour the bottom layer on a white to black scale based upon 'Distance from Centre', like so:
I changed the end point on the scale to account for outliers. Then add some reference lines for info and you are done! Here's what the finished product looks like, feel free to download and have a play,
Peter
Wednesday 20 November 2013
Things I've learned today about fonts.
When I first published the Tableau Viz below (DreamForce Tweets) it was heavily loaded with a font I liked that was pre-installed on my Windows 8 work PC called 'Script MT'. It looked like this:
And when I published the viz to Tableau Public, at first everything seemed fine. But I later realised that I was facing the familiar Tableau Public curse of your beautifully selected font not being compliant and so when viewed from other computers the font was reverting to Arial. I've had this happen to me many times before so decided to find out which fonts I CAN use.
This led me to this article http://kb.tableausoftware.com/articles/knowledgebase/resolving-font-discrepancy which states that because Tableau Public servers are installed on Windows 2008, only fonts that come packaged with Windows 2008 will work. So I picked one off this list http://www.microsoft.com/typography/fonts/product.aspx?PID=160 called Segoe Print. When I re-published my viz with this font everything at first seemed fine, and I checked on a different PC to double check. However I then loaded it up on my macbook:
PC Version
Mac Version
As you can see its not looking good on the Mac. And in both cases I'm viewing through Chrome. So I had a look for a list of fonts available on Mac and found this list http://en.wikipedia.org/wiki/List_of_typefaces_included_with_OS_X
So apologies if you are viewing my DreamForce viz on a Mac, its going to look a bit less exciting.
What I have learned? Well when publishing a viz on Tableau Public, the only way to be sure your fonts will render properly on all devices is to select from a very short (and boring) list of fonts like Arial, Veranda, Tahoma etc... Or be prepared to write everything out in Powerpoint and import words as picture files.
I think this is a real shame as Tableau allows so much freedom and creativity in so many ways - it would be nice if we could furnish our vizes with the fonts to match. I think there must be a way around this issue, and hope it is tackled at some point in future releases.
NB - Its worth noting this issue is only with Tableau Public, for a Tableau Server instance this is easily resolved by installing fonts onto the server machine.
And when I published the viz to Tableau Public, at first everything seemed fine. But I later realised that I was facing the familiar Tableau Public curse of your beautifully selected font not being compliant and so when viewed from other computers the font was reverting to Arial. I've had this happen to me many times before so decided to find out which fonts I CAN use.
This led me to this article http://kb.tableausoftware.com/articles/knowledgebase/resolving-font-discrepancy which states that because Tableau Public servers are installed on Windows 2008, only fonts that come packaged with Windows 2008 will work. So I picked one off this list http://www.microsoft.com/typography/fonts/product.aspx?PID=160 called Segoe Print. When I re-published my viz with this font everything at first seemed fine, and I checked on a different PC to double check. However I then loaded it up on my macbook:
PC Version
Mac Version
As you can see its not looking good on the Mac. And in both cases I'm viewing through Chrome. So I had a look for a list of fonts available on Mac and found this list http://en.wikipedia.org/wiki/List_of_typefaces_included_with_OS_X
So apologies if you are viewing my DreamForce viz on a Mac, its going to look a bit less exciting.
What I have learned? Well when publishing a viz on Tableau Public, the only way to be sure your fonts will render properly on all devices is to select from a very short (and boring) list of fonts like Arial, Veranda, Tahoma etc... Or be prepared to write everything out in Powerpoint and import words as picture files.
I think this is a real shame as Tableau allows so much freedom and creativity in so many ways - it would be nice if we could furnish our vizes with the fonts to match. I think there must be a way around this issue, and hope it is tackled at some point in future releases.
NB - Its worth noting this issue is only with Tableau Public, for a Tableau Server instance this is easily resolved by installing fonts onto the server machine.
DreamForce Tweets
(update - if viewing this on an Apple product, apologies for the poor looking fonts. See post above for explanation.)
Last week I started working at Slalom Consulting - its early days but its been a great experience so far. There are many people from Slalom currently attending the DreamForce conference run by SalesForce.com. My colleague James Young had the idea of holding a mini competition to see who could come up with the best Tableau dashboard based on DreamForce tweets. Here's my entry, enjoy :-)
Last week I started working at Slalom Consulting - its early days but its been a great experience so far. There are many people from Slalom currently attending the DreamForce conference run by SalesForce.com. My colleague James Young had the idea of holding a mini competition to see who could come up with the best Tableau dashboard based on DreamForce tweets. Here's my entry, enjoy :-)
Monday 11 November 2013
Exquisite Viz Part 2: The results!
Here's how the Exquisite Viz turned out:
Not too shabby! There's lots to interact with in this 'exploration' type dashboard so please have a play.
(in case you missed it, here's how it started http://paintbynumbersblog.blogspot.com/2013/11/exquisite-viz-part-1-introducing-game.html)
Some notes:
When I received the viz back after it had gone around all the players and took a look at what they had each done, the difficulties that the rules impose became clear. I think this is actually a good thing as it forces you to think in new ways, but there are some tweaks I would consider making to enable the players to make more interesting and interactive vizes.
Because the initial rules did not allow for changes to be made on previous players worksheets, any dashboard actions that were added to work between sheets would only work if the fields had been used in both sheets. To get around this, Jewelbroke the rules was smart and actually added some fields to previous sheets in the 'Details' shelf - the idea being that these would not impact the look of previous vizes but would allow actions to be built on a wider range of fields. Jewel's James Dean moment went a bit awry as it had a slight impact on Ramon's viz, but was a good idea and I think that for future games I would allow fields to be added to previous sheets as long as they have no impact on the view. I also learnt through this process that depending on the view used, adding dimensions to rows or columns and then hiding headers can sometime achieve 'no material impact' better than adding them to the details shelf as the latter will impact partitioning.
All participants responded positively to the game but they also had ideas after the viz was finished on how it could be polished to more of a finished product and here's what they thought of the experience and their contribution:
Ramon highlighted that here were many different ways to investigate the data, and so as the second player up he wanted to provide a different view to the first one:
"While Player 1's viz is showing the income gross of films breakdown by worldwide, domestic and foreign, with an interesting classification of movies according to endurance and local-global appeal, Player 2's viz highlights a different story grading the movies by profitability.
Not too shabby! There's lots to interact with in this 'exploration' type dashboard so please have a play.
(in case you missed it, here's how it started http://paintbynumbersblog.blogspot.com/2013/11/exquisite-viz-part-1-introducing-game.html)
Some notes:
When I received the viz back after it had gone around all the players and took a look at what they had each done, the difficulties that the rules impose became clear. I think this is actually a good thing as it forces you to think in new ways, but there are some tweaks I would consider making to enable the players to make more interesting and interactive vizes.
Because the initial rules did not allow for changes to be made on previous players worksheets, any dashboard actions that were added to work between sheets would only work if the fields had been used in both sheets. To get around this, Jewel
All participants responded positively to the game but they also had ideas after the viz was finished on how it could be polished to more of a finished product and here's what they thought of the experience and their contribution:
Ramon highlighted that here were many different ways to investigate the data, and so as the second player up he wanted to provide a different view to the first one:
"While Player 1's viz is showing the income gross of films breakdown by worldwide, domestic and foreign, with an interesting classification of movies according to endurance and local-global appeal, Player 2's viz highlights a different story grading the movies by profitability.
This viz allows us to recognize easily the top-n profitable films.....
There are many interesting stories, but we leave the viz to readers so that they explore by them self to find them."
Jewel found it an interesting challenge and also had an idea about how to improve the way in which the interactivity of the dashboard could be explained to the end user
"Working with such a small quadrant was a challenge for me. I knew I wanted to make some kind of selector viz but it was hard to show all the categories I wanted to show; especially since I was trying to leave room for a few instructions. It might be a good idea for there to be a dedicated “help” menu that we can all add our instructions into; that way we don’t have waste precious space on explaining how to interact with our quadrants."
Carl I think had the hardest role going last
"I loved adapting to the colour schemes already available and then ensuring the bottom part of the viz worked as a unit as I couldn't find anything useful to fit the whole viz. Hence using genre as the colour still so it could interact with player 3.
I also enjoyed the limitation of being able to complete part of the overall. It made me think a lot more about what that one chart could add to the overall picture.
It was also great to pick up after you guys so I could see a bit more about how you create your visualisations."
As for me, I found the process to be a really good learning tool as it allowed me to see how other people approach and construct their visualisations and I definitely took away some things I will use in future. I would love to do the whole thing again, but not go first, to experience for myself how tricky it is to build on someone else's work.
But all in all I thought this experiment was a success. It was really fun to do and I'd like to thank the three participants for their contributions and help in achieve this.
If anyone else tries an Exquisite Viz, I'd love to hear about it :-)
Peter
comments welcome.....
Friday 1 November 2013
Exquisite Viz Part 1: Introducing the game, the rules and the first workbook
Read to the bottom to see how you can take part
#ExquisiteViz
Have you ever
played that game where someone draws the head of a monster on a piece of paper,
then folds it over and hands it to a friend who draws the body who then folds
it again and hands it to the next person who draws the legs? Well that game,
popular with 12 year olds and Surrealists alike, is called Exquisite Corpse http://en.wikipedia.org/wiki/Exquisite_corpse and results in things that look like this
Now this came to
mind when I was recently trying to think of how to create collaborative work in
Tableau without leading to the paralysis by committee, or individual takeover,
that often occurs when you try to do group work. I also wanted to come up with
something that could be achieved without all participants needing to be in the
same place at the same time. And so
sprung forth the idea of EXQUISITE VIZ!
The aim of
Exquisite Viz is to incrementally build a Tableau viz in a group of four by
passing the workbook on to each player in sequence, who each add content in
turn without deleting existing content. The idea is that this game like
approach will allow a group to work together and learn from each other, with
each group member having equal input. And it should in theory be fun too….
THE RULES OF
EXQUISITE VIZ:
Number of players:
4
Start with:
-
A
blank Exquisite Viz template. This template has four worksheets, one for each
player and a dashboard sheet split into equal quadrants each containing the
aforementioned worksheets, plus a title tile along the top and a text box for
including names of players. Dashboard size is set to width 1000, height 800.
-
A
single dataset, or combination of linkable datasets.
Step 1: Assign
each player a number between 1 and 4.
Step 2: Player 1
starts the exquisite viz by:
-
Connecting
to the data source.
-
Creating
a single worksheet visualisation on the worksheet named Player1
-
Adding
floating or tiled dashboard objects within the same quadrant on the dashboard
-
Player1
saves as a packaged workbook and emails to Player2.
Up to one extra
worksheet can be used for additional dashboard objects if required, such as a
shape based legend or help icon. But no more than one worksheet containing a
chart or table can be added. And all sheets and objects must fit into the
single quadrant.
Step 3: Player 2
then builds upon the exquisite viz by:
-
Creating
a single worksheet visualisation on the worksheet named Player2
-
Adding
floating or tiled dashboard objects within either quadrant 1 or 2 on the
dashboard. Player2 can also move existing floating objects, as long as they
stay within the quadrants 1 and 2.
-
If
appropriate, adding dashboard actions to link the worksheets together.
-
Player2
saves as a packaged workbook and emails to Player3.
Player2 can move
existing floating dashboard objects and can create dashboard actions that
involve the Player1 worksheet, but CANNOT alter or delete objects and
worksheets produced Player1.
Steps 4 and 5:
Players 3 and then 4 take their turn at creating worksheets, adding actions and
objects within the expanding work space on the dashboard. At each turn only
addition and movement is allowed, deletion or alteration of existing material
is not allowed.
Step 6: Player4
sends the packaged workbook back to Player1 who then adds a title to the
dashboard and publishes.
Note: At any
point, manipulation of data fields such as creating calculated fields,
grouping, creating hierarchies, creating parameters etc… is allowed. Creating
‘design’ elements such as new shapes, colours or adding titles and fonts is
also allowed. Filters can be applied but cannot be deleted.
Each step must be
completed within 3 days of receiving the file.
THE FIRST
EXQUISITE VIZ AND HOW YOU CAN TAKE PART
The idea of
Exquisite Viz is so far just an idea, and it needs to be tested to see if it works
well and to see what changes could be made to improve the experience.
The dataset we
will be using is the Hollywood movie dataset that Information is Beautiful made
available last year http://www.informationisbeautiful.net/2012/hollywood-budgets-a-data-viz-challenge/ which contains info like budget, ratings,
box office takings and studio for every Hollywood movie produced between 2007
and 2011. This dataset is perfect because it quite broad, allowing for multiple
approaches to analysis.
I have lined up
the following players to take part in the first go around of Exquisite Viz:
Player 1: Me @pgilks
and I’ll be
posting the results of our attempts on Nov 14th.
But you can have a go too! I have published the workbook up to Tableau Public,
with the first quadrant completed. So please feel free to download this
workbook, find a couple of friends to play with and have a go. Or if you like,
ignore my first completed quadrant and do all four, its up to you!
Here’s the link: http://public.tableausoftware.com/views/ThefirsteverExquisiteViz/ExquisiteViz-MoviesDashboard?:embed=y&:display_count=no
If you do have a go, and I really would encourage you to, please let me see what you come up with by publishing the final results to Tableau public and then tweet about it with the hashtag #ExquisiteViz. I will post all entries up here along with our finished viz on Nov 14th.
Cheers!
Peter
Monday 30 September 2013
Skyscrapers in New York - A viz for my new home, and a blog entry for Tableau Public Design Month
This blog entry is a rather special one for me because I have been asked by the good folks at Tableau Public to say something about the way I design my vizes. I was very flattered to be asked to contribute.
Below is my new viz showing the tallest buildings in New York. I moved from London to New York just over two months ago, and I love it here so I wanted to do a NYC themed viz in honour of my new home. I also happen to be someone who has always been fascinated with tall buildings, so this seemed like a natural choice of subject. So first up here's the viz, I hope you enjoy exploring the virtual New York, and below it are some of my thoughts around design in Tableau and the key elements that make up this viz.
5 Key building blocks in the design of this viz:
1. Giving the viz a New York feel:
I wanted to make this viz obviously about New York City, so that even if all text were obscured you would be able to instantly recognise that NYC is the theme. I did this with two devices. The first is the title which riffs on the famous 'I (heart) NY' logo seen gracing the t-shirts of tourists throughout the city.
To make this I found out the name of the font used in that famous logo - American Typewriter - and found myself a free source to download the font. I often use an open source website called DAFONT, but this time I had to look elsewhere. I then simply copied and pasted the heart from the web using a screen grab and put the title together in Powerpoint before saving as a PNG file. Tableau does not work too well with custom fonts when published so its important to save the title as a picture and bring it in as an image.
The second device for implementing the look and feel is the yellow taxi. Again I copied an open source image from the web and this time added a speech bubble in Powerpoint, again using American Typewriter font before saving as a PNG file. I then brought the taxi into the dashboard by placing it as a shape in a worksheet. I did this so that I could use the taxi as an icon to hover over for more info, which is a tip I picked up at the Tableau Customer Conference.
You don't have to go over the top with clutter to give a viz a theme.
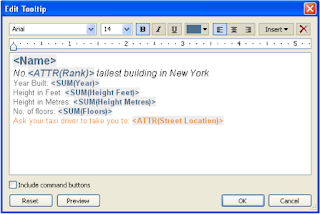
2. Creating a good tooltip
Spending just a little time working on your tooltips is a very easy way to give your viz a look that is unique and not just based on default settings. First up I always turn off the command buttons, I really hate those things. Then I add in as much dynamic info as is useful and try to construct the tooltip in an engaging way. Sometimes I write sentences but I felt in this instance mixing in a more modular approach worked best to get the various stats across. And I wanted to link in something with the taxi. Here's how I made it:
3. Getting photos of each building
This was a very important step as I thought it would be silly to do a whole viz about skyscrapers but then not show what they look like. I brought in the photos using a floating web box in the dashboard and linked each one to a URL I captured from the web and brought into the datasource. Unfortunately each URL I grabbed was a completely different size, so I ended up spending a lot of time resizing the photos. This wasn't too bad as most of the photos came from wikipedia and you can change the pixel width of the picture within the URL itself. However it was a pain in the butt getting each one right and sourcing the missing pictures.
I had wanted to use a picture frame to sit behind the photos but the different aspect ratios of the pictures meant it looked a bit rubbish so I scrapped the idea.
Here's some examples of photo url's before and after resizing. See if you can spot the difference.
4. Using a parameter to view the data in two different ways
Something I do quite a lot is use parameters in Tableau to enable the end-user with the option of viewing the data in a couple of different ways. In this case I let the user pick between viewing the bar chart of buildings sorted by descending height, or descending age. I thought the latter view in particular would provide some insight into the two great ages for New York skyscrapers, which are right now and the 1930's.
This is what the parameter looks like and also the calculated field that runs from it to enable the sorting.
I also spotted something interesting about the data, which was that there were no skyscrapers built between 1934 and 1959, so I decided to call that out using a text box that would only appear when the view was sorted by Year Built. Here's what that calculated field looks like:
5. Going the extra mile to get the final bits of data
I sourced the main data for this viz straight from wikipedia. In fact I do that a lot on Tableau Public. I like to take info that's already out there and try to present it in a more engaging form. However the wikipedia entries did not include a latitude and longitude and I felt a map of Manhattan was pretty essential to doing this viz right. So I had to get onto Google maps, locate the buildings and use the 'what's here' function you get when right clicking on the map to bring up the latitude and longitude. A few copy and pastes later and I had what I needed for the map.
I also decided to add in the cross-streets rather than the simple street address given in wikipedia. This is because no one can really visualise where say 320 5th Avenue is, but if I say a building is at 42nd and 8th then its easy to visualise. Also this tied in nicely with the taxi theme.
Sometimes unfortunately the data you want isn't all there in the first place you look and some manual work is involved to get the last little bits that really make the viz look complete.
Finishing touches and other thoughts
I've no idea why I used the colours I did, other than trial and error until it 'popped'. I definitely though wanted the background for this to be white as I wanted it to look clean. I also built in a few little things to make the viz neater, like the border and colour legend.
One of the things I also learnt at TCC13 was to use hovering actions instead of select actions to make it more obvious to the user that the viz is interactive and to help them dive right in to using that interactivity. I pick up a lot of tips and tricks from studying the work of other Tableau bloggers, and I know others do too. I think that attitude is helping drive up quality across the board.
One final thought on design that I picked up from my wife is a quote from Coco Chanel: "When accessorizing, always take off the last thing you put on". I did that here and I'm glad I did.".
Below is my new viz showing the tallest buildings in New York. I moved from London to New York just over two months ago, and I love it here so I wanted to do a NYC themed viz in honour of my new home. I also happen to be someone who has always been fascinated with tall buildings, so this seemed like a natural choice of subject. So first up here's the viz, I hope you enjoy exploring the virtual New York, and below it are some of my thoughts around design in Tableau and the key elements that make up this viz.
1. Giving the viz a New York feel:
I wanted to make this viz obviously about New York City, so that even if all text were obscured you would be able to instantly recognise that NYC is the theme. I did this with two devices. The first is the title which riffs on the famous 'I (heart) NY' logo seen gracing the t-shirts of tourists throughout the city.
To make this I found out the name of the font used in that famous logo - American Typewriter - and found myself a free source to download the font. I often use an open source website called DAFONT, but this time I had to look elsewhere. I then simply copied and pasted the heart from the web using a screen grab and put the title together in Powerpoint before saving as a PNG file. Tableau does not work too well with custom fonts when published so its important to save the title as a picture and bring it in as an image.
The second device for implementing the look and feel is the yellow taxi. Again I copied an open source image from the web and this time added a speech bubble in Powerpoint, again using American Typewriter font before saving as a PNG file. I then brought the taxi into the dashboard by placing it as a shape in a worksheet. I did this so that I could use the taxi as an icon to hover over for more info, which is a tip I picked up at the Tableau Customer Conference.
You don't have to go over the top with clutter to give a viz a theme.
2. Creating a good tooltip
Spending just a little time working on your tooltips is a very easy way to give your viz a look that is unique and not just based on default settings. First up I always turn off the command buttons, I really hate those things. Then I add in as much dynamic info as is useful and try to construct the tooltip in an engaging way. Sometimes I write sentences but I felt in this instance mixing in a more modular approach worked best to get the various stats across. And I wanted to link in something with the taxi. Here's how I made it:
3. Getting photos of each building
This was a very important step as I thought it would be silly to do a whole viz about skyscrapers but then not show what they look like. I brought in the photos using a floating web box in the dashboard and linked each one to a URL I captured from the web and brought into the datasource. Unfortunately each URL I grabbed was a completely different size, so I ended up spending a lot of time resizing the photos. This wasn't too bad as most of the photos came from wikipedia and you can change the pixel width of the picture within the URL itself. However it was a pain in the butt getting each one right and sourcing the missing pictures.
I had wanted to use a picture frame to sit behind the photos but the different aspect ratios of the pictures meant it looked a bit rubbish so I scrapped the idea.
Here's some examples of photo url's before and after resizing. See if you can spot the difference.
4. Using a parameter to view the data in two different ways
Something I do quite a lot is use parameters in Tableau to enable the end-user with the option of viewing the data in a couple of different ways. In this case I let the user pick between viewing the bar chart of buildings sorted by descending height, or descending age. I thought the latter view in particular would provide some insight into the two great ages for New York skyscrapers, which are right now and the 1930's.
This is what the parameter looks like and also the calculated field that runs from it to enable the sorting.
I also spotted something interesting about the data, which was that there were no skyscrapers built between 1934 and 1959, so I decided to call that out using a text box that would only appear when the view was sorted by Year Built. Here's what that calculated field looks like:
5. Going the extra mile to get the final bits of data
I sourced the main data for this viz straight from wikipedia. In fact I do that a lot on Tableau Public. I like to take info that's already out there and try to present it in a more engaging form. However the wikipedia entries did not include a latitude and longitude and I felt a map of Manhattan was pretty essential to doing this viz right. So I had to get onto Google maps, locate the buildings and use the 'what's here' function you get when right clicking on the map to bring up the latitude and longitude. A few copy and pastes later and I had what I needed for the map.
I also decided to add in the cross-streets rather than the simple street address given in wikipedia. This is because no one can really visualise where say 320 5th Avenue is, but if I say a building is at 42nd and 8th then its easy to visualise. Also this tied in nicely with the taxi theme.
Sometimes unfortunately the data you want isn't all there in the first place you look and some manual work is involved to get the last little bits that really make the viz look complete.
Finishing touches and other thoughts
I've no idea why I used the colours I did, other than trial and error until it 'popped'. I definitely though wanted the background for this to be white as I wanted it to look clean. I also built in a few little things to make the viz neater, like the border and colour legend.
One of the things I also learnt at TCC13 was to use hovering actions instead of select actions to make it more obvious to the user that the viz is interactive and to help them dive right in to using that interactivity. I pick up a lot of tips and tricks from studying the work of other Tableau bloggers, and I know others do too. I think that attitude is helping drive up quality across the board.
One final thought on design that I picked up from my wife is a quote from Coco Chanel: "When accessorizing, always take off the last thing you put on". I did that here and I'm glad I did.".
Sunday 15 September 2013
My Tableau Customer Conference Takeaways
This is going to be an unusual blog post for me, as it's not going to contain a single image or Viz. I just thought I'd use the opportunity to collect my thoughts on the recent Tableau Customer Conference in DC, so here we go in no particular order:
1. The Tableau user community is way, way bigger than you think. There are a hardcore group of Tableauites I follow on the web, and when you are part of that kind of 'super fan' community its easy to think that's what its all about. But at TCC you find you couldn't be more wrong. There were about 3.5k attendees, and many of them probably rarely read data viz blogs or follow every move on Twitter. And at the end of the day those folks are the reason Tableau exist, i.e. to service business users and not just the geeks like me who also do data analysis 'for fun' when they get home.
Maybe half the attendees I met, and half the Tableau employees, had either been using or working with Tableau for less than a year. A strong sign of growth if nothing else, but it does make me wonder how Tableau will develop as the user base widens. Can they stay true to the vision without dilution while still growing so quickly?
2. TCC is exhausting! It only lasts 3 days but TCC can really knock you for six. I think holding the (very cool) party after only one full day probably doesn't help, but also all the running around to sessions can make you feel rather drowsy. I can't have been the only one who missed a midday keynote to sneak in a quick nap....
3. When deciding on what talks to go to, choose people over topics. Tom Brown from The Information Lab told me this last year, and I followed his advice a little, but not enough. For example, I have little personal or career interest in understanding how hospitals are run - not that its not potentially interesting, but you know, only so many hours in the day - but 'Improving Hospital Quality of Care with Data Blending' was one of the best talks I attended because the speaker Jonathan Drummey is basically a Tableau genius. Check his website out http://drawingwithnumbers.artisart.org/ (it is by the way a complete coincidence that I gave my blog a similar title, honestly!).
Then I made a very big mistake and went against my own advice. Instead of going to hear Anya A'Hearn http://datablick.com/ I went instead to something about how Tableau is made, based upon the title alone 'How we build Tableau - a Peek behind the Curtain'. Really interesting title I thought, I will get to see all the stuff behind the scenes. Nope. Just some talk about Agile and Scrum and other project management stuff I have no idea about. I'm sure it was a good talk for people into that, just not for me. Anya, I made a big mistake, I'm sorry, but thank you for making your slides available to everyone http://datablick.com/2013/09/13/using-design-and-emotion-to-create-a-data-visualization-with-impact/
4. I need to slow down. I have a silly self-enforced rule that when I'm working on a viz, whether at home or work, I must complete and publish the viz in a single sitting. No coming back to it tomorrow, or redesigning next week. Bish, bash, bosh get it done.
What I learnt from lots of my Viz idols (Anya included) is that actually a lot of the best work takes a lot of pre-build design, versioning and re-working before its complete. In fact I heard about viz's that have been months in the making. This is something I intend to change for myself - I think giving myself more time will both allow me to expand the types and volume of data I'm using and also to publish more complete and finished designs.
My goal for 2013 was to make the Iron Viz final, I didn't, so my goal for 2014 is the same, but now I'm going to take some more time over my efforts to get there.
5. There is such a thing as the best job in the world. And Jewel Lorée has it! Jewel has probably my favourite Tableau blog on the web http://www.jewelloree.com/ with all sorts of cool and offbeat viz work on there. But it turns out she also does a fair share of 'ghost vizzing' on behalf of Tableau Public media customers, so sometimes you might see her work without even knowing it, like this excellent article from the New York Daily News http://www.nydailynews.com/new-york/daily-news-data-analysis-reveals-startling-stop-and-frisk-stories-major-ruling-article-1.1388792 . Also, it turns out Jewel is also super awesome 'in real life' so I refuse to be jealous.
6. Ramon Martinez is now a Zen Master and this makes me very happy. One of my highlights at TCC13 was getting to meet Ramon. Ramon blogs about his work in the field of public health here http://healthintelligence.drupalgardens.com/ and he consistently produces some of the best Tableau work on the web. He combines truly beautiful design with engaging analysis to deliver some very serious and attention deserving messages.
The title of Zen Master appears to be bestowed by Tableau for various reasons, but for Ramon I think its because he produces quite simply the best visualisations around http://public.tableausoftware.com/profile/ramon.martinez#/ .
7. Hovering is the new black. I need to get on-trend with this, both for highlighting between charts/tables and for providing 'how to use this dashboard' tips.
OK, too much text, time to stop.
1. The Tableau user community is way, way bigger than you think. There are a hardcore group of Tableauites I follow on the web, and when you are part of that kind of 'super fan' community its easy to think that's what its all about. But at TCC you find you couldn't be more wrong. There were about 3.5k attendees, and many of them probably rarely read data viz blogs or follow every move on Twitter. And at the end of the day those folks are the reason Tableau exist, i.e. to service business users and not just the geeks like me who also do data analysis 'for fun' when they get home.
Maybe half the attendees I met, and half the Tableau employees, had either been using or working with Tableau for less than a year. A strong sign of growth if nothing else, but it does make me wonder how Tableau will develop as the user base widens. Can they stay true to the vision without dilution while still growing so quickly?
2. TCC is exhausting! It only lasts 3 days but TCC can really knock you for six. I think holding the (very cool) party after only one full day probably doesn't help, but also all the running around to sessions can make you feel rather drowsy. I can't have been the only one who missed a midday keynote to sneak in a quick nap....
3. When deciding on what talks to go to, choose people over topics. Tom Brown from The Information Lab told me this last year, and I followed his advice a little, but not enough. For example, I have little personal or career interest in understanding how hospitals are run - not that its not potentially interesting, but you know, only so many hours in the day - but 'Improving Hospital Quality of Care with Data Blending' was one of the best talks I attended because the speaker Jonathan Drummey is basically a Tableau genius. Check his website out http://drawingwithnumbers.artisart.org/ (it is by the way a complete coincidence that I gave my blog a similar title, honestly!).
Then I made a very big mistake and went against my own advice. Instead of going to hear Anya A'Hearn http://datablick.com/ I went instead to something about how Tableau is made, based upon the title alone 'How we build Tableau - a Peek behind the Curtain'. Really interesting title I thought, I will get to see all the stuff behind the scenes. Nope. Just some talk about Agile and Scrum and other project management stuff I have no idea about. I'm sure it was a good talk for people into that, just not for me. Anya, I made a big mistake, I'm sorry, but thank you for making your slides available to everyone http://datablick.com/2013/09/13/using-design-and-emotion-to-create-a-data-visualization-with-impact/
4. I need to slow down. I have a silly self-enforced rule that when I'm working on a viz, whether at home or work, I must complete and publish the viz in a single sitting. No coming back to it tomorrow, or redesigning next week. Bish, bash, bosh get it done.
What I learnt from lots of my Viz idols (Anya included) is that actually a lot of the best work takes a lot of pre-build design, versioning and re-working before its complete. In fact I heard about viz's that have been months in the making. This is something I intend to change for myself - I think giving myself more time will both allow me to expand the types and volume of data I'm using and also to publish more complete and finished designs.
My goal for 2013 was to make the Iron Viz final, I didn't, so my goal for 2014 is the same, but now I'm going to take some more time over my efforts to get there.
5. There is such a thing as the best job in the world. And Jewel Lorée has it! Jewel has probably my favourite Tableau blog on the web http://www.jewelloree.com/ with all sorts of cool and offbeat viz work on there. But it turns out she also does a fair share of 'ghost vizzing' on behalf of Tableau Public media customers, so sometimes you might see her work without even knowing it, like this excellent article from the New York Daily News http://www.nydailynews.com/new-york/daily-news-data-analysis-reveals-startling-stop-and-frisk-stories-major-ruling-article-1.1388792 . Also, it turns out Jewel is also super awesome 'in real life' so I refuse to be jealous.
6. Ramon Martinez is now a Zen Master and this makes me very happy. One of my highlights at TCC13 was getting to meet Ramon. Ramon blogs about his work in the field of public health here http://healthintelligence.drupalgardens.com/ and he consistently produces some of the best Tableau work on the web. He combines truly beautiful design with engaging analysis to deliver some very serious and attention deserving messages.
The title of Zen Master appears to be bestowed by Tableau for various reasons, but for Ramon I think its because he produces quite simply the best visualisations around http://public.tableausoftware.com/profile/ramon.martinez#/ .
7. Hovering is the new black. I need to get on-trend with this, both for highlighting between charts/tables and for providing 'how to use this dashboard' tips.
OK, too much text, time to stop.
Tuesday 3 September 2013
Read All About It! Special TCC13 Viz!
The 2013 Tableau Customer Conference in Washington DC is just around the corner so I thought I'd tie-in a viz for the conference. This year the customer party is being held at the Newseum, so my conference blog is all about the news. Newspapers to be exact.
Below you'll see the circulation of the top 100 Newspapers in the USA, data courtesy of the Alliance for Audited Media, by way of wikipedia.
Hope you enjoy the viz and if you are going, I hope to see you at the conference. Be sure to come to our talk 'Putting the Data in the Hands of Stakeholders Using Parameters at Barclays '.
Below you'll see the circulation of the top 100 Newspapers in the USA, data courtesy of the Alliance for Audited Media, by way of wikipedia.
Hope you enjoy the viz and if you are going, I hope to see you at the conference. Be sure to come to our talk 'Putting the Data in the Hands of Stakeholders Using Parameters at Barclays '.
Subscribe to:
Posts (Atom)